Using the Graph Screen[]
In this section of the tutorial, you will learn how to use the Graph Screen to create visual programs.
A good way to start is to put INPUT into the program code alone. A line with simply "INPUT" will take you to the graphing screen and give you a cursor to click in the screen. You might want to take off the Axis, Grid, and Coordinates first, by putting "AXISOFF" "GRIDOFF" "COORDINATESOFF"([2ND][ZOOM]) before the INPUT.
TI-BASIC gives several functions for drawing to the graph screen which are easily accessible through the draw menu ([2nd][prgm]). For most programs that use the graph screen, it is a good idea to put "StoreGDB 1" at the beginning and "RecallGDB 1" at the end. This stores the current graph state and restores it at the end, so when you change the graph state by using a function like "AXIS OFF", the graph screen doesn't stay changed after the program is finished.
The Text Function[]
Let's get started with a small hello world program graph screen style(I know, I hate hello world programs too, but bear with me). This program uses the Text( function and should display in a small font. All functions used are accessed from the draw menu and everything following a "\\" is a comment and shouldn't be typed in.
:prgmHELLO \\Program name :ClrDraw \\Clear the graph screen :Text(1,1,"HELLO \\Display Text "HELLO" at the top left corner of the screen
If you run it, you should see the word hello appear in the top left corner of the screen. Notice how we did not put "StoreGDB 1" at the beginning? It was not needed, because we did not change The screens axes or change the way the graph screen is shown.
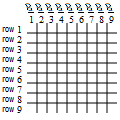
The text function draws on a different coordinate plane than usual. Starting from the top corner with a coordinate of (1,1), the values increase rightwards along a row and downwards along a column.
This chart, in which each square represents one pixel, might help explain better

The Text function takes 3 arguments in the form of Text(row,col,text). They are used as follows
| Arg | Usage |
|---|---|
| row | The row to start the text on |
| col | The column to start the text on |
| text | The text to be displayed |
Simple Graph Screen Text Animations[]
Note: The following is a very simple, very slow animation, but don't think this is all!! There are many other ways to create text animations, many of which you will learn in this tutorial.
With the simple knowledge of the Text and ClrDraw functions, and knowing how to use a few basic loops, YOU can make your very own(very simple) text animation! Start your loop. We'll use a for loop because they are considerably faster than all other loops, but any loop will do:
:For(C,1,50,2
Next, draw the text you want to draw to the screen:
:Text(C,1,"{YOURTEXTHERE}
Add a time waster, so the loop doesn't go to fast for you to see:
:For(D,1,100 :End
Clear the Screen:
:ClrDraw
Close the first For loop:
:End
And we're done! that wasn't so hard, was it? No. Stick around, there are plenty more graph screen functions to learn about!
To be continued...
! This article is a stub. Please help the TI-BASIC Wiki by expanding it